Add Google Map in website – Introduction : Adding google map feature in your website or web-page or in web content is depends upon your requirement. Showing map on website may attract users or viewer and also maybe there purpose of visiting website can be accomplish by that. Showing location of place can better guide user of website rather than writing just address over. Adding google map also make better look on website. It’s interactive functionality makes website look more professional.
Add Google Map in website – Get Started
Contents
- Add Google Map in website – Get Started
- Add Google Map in website – Step-wise instruction along with Screenshots
- STEP 1: Search “Map” on google
- STEP 2: Enter in Search Text Box on Google Map
- STEP 3: Click on share or embed map
- STEP 4: On popup click on “Embed Map” tab
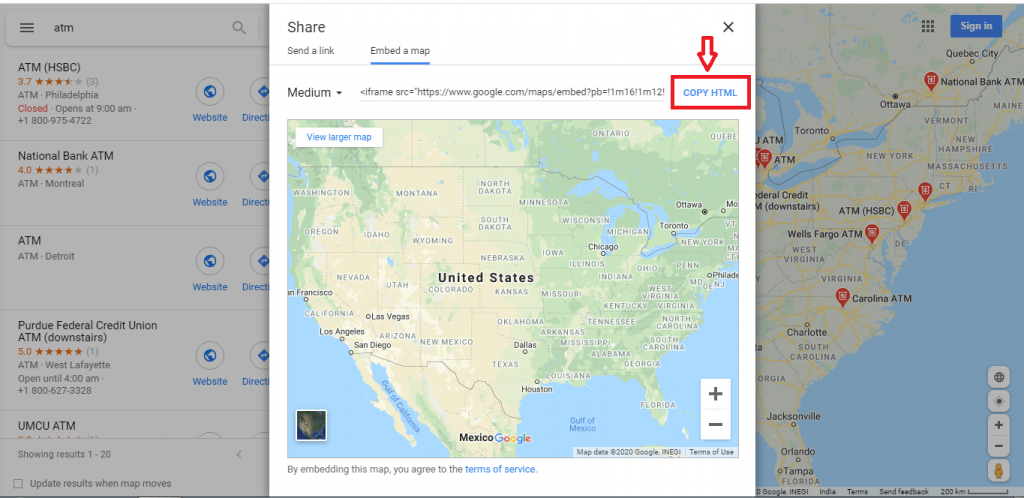
- STEP 5: On popup click on “Copy HTML” button
Adding google map on website is very easy but if you don’t know about how to do it yet, then it’s not shame at all. Everybody get to know most of the things when they are needed to know. Let’s get back to start adding map code in website. We will explain how to do it with step-wise and with screenshot to help you better understand. It will be very quick.
Add Google Map in website – Step-wise instruction along with Screenshots
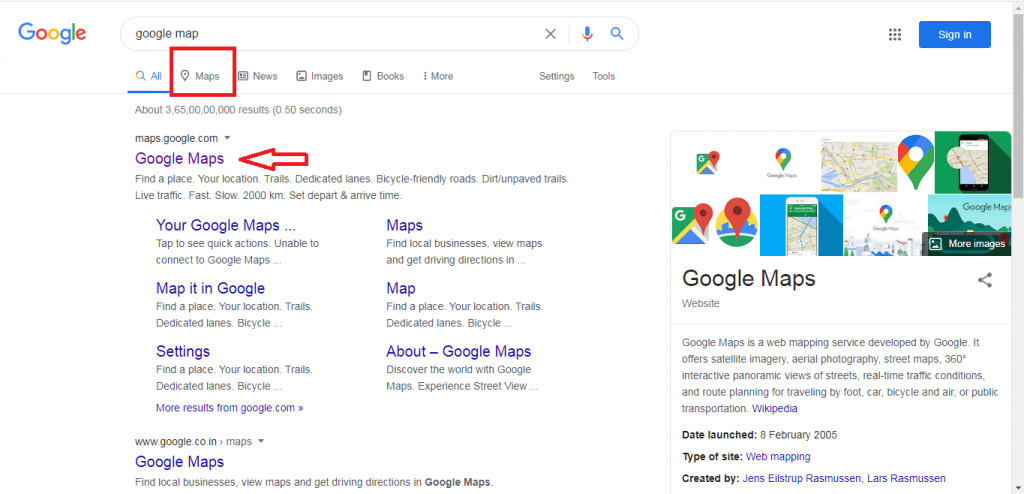
STEP 1: Search “Map” on google
Open google and type “Map” on search google will obviously going to rank its own google map at first so click on first link or also Map tab will be there as shown in below screenshot.
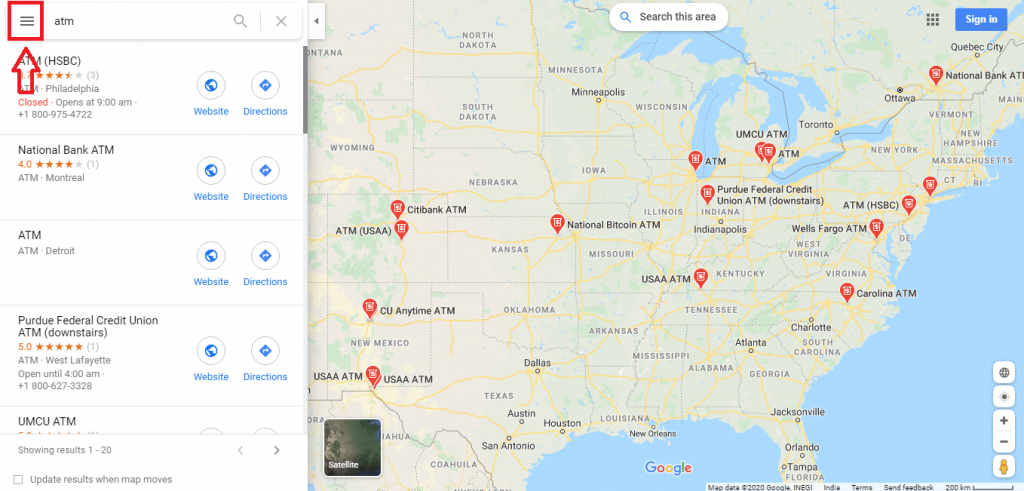
STEP 2: Enter in Search Text Box on Google Map
When google map is loaded you will be able to see text box on top left corner. There you can write whatever you are looking for. After when search result is displayed over map screen. Click on side menu button as shown in below screenshot.
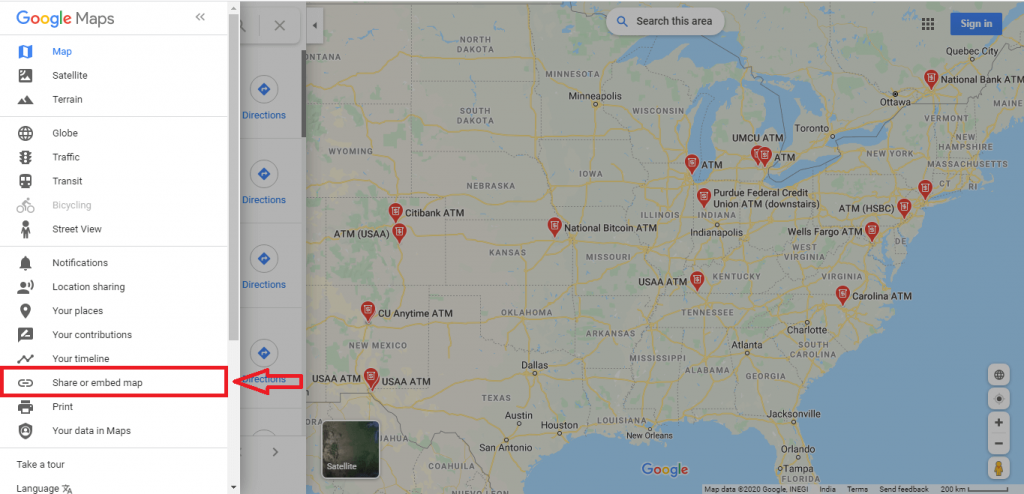
After opening of side menu on screen you will be seeing too many options. Look for “Share or embed map” and click on that for reference check below screenshot.
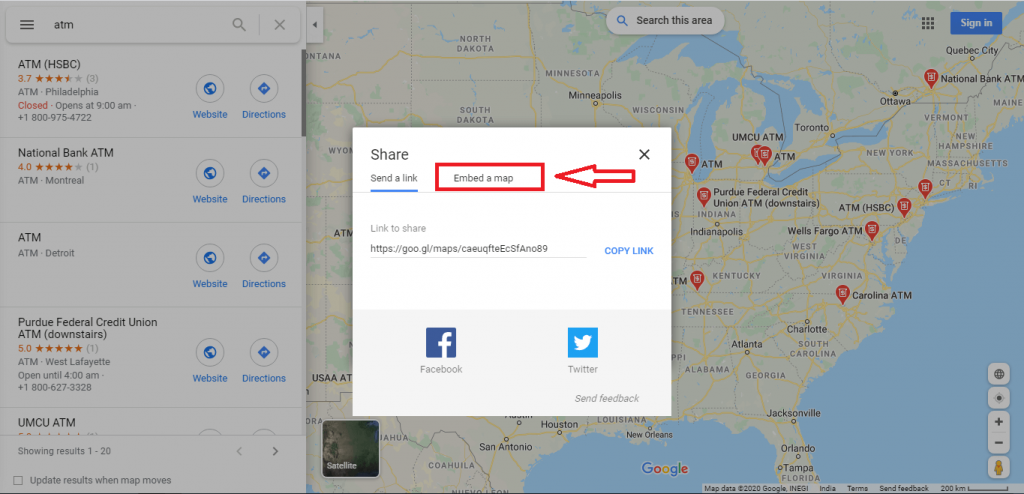
STEP 4: On popup click on “Embed Map” tab
After clicking on “Share or embed map” option a popup will be displayed over screen and there will tabs on top of popup. Select “Embed a map” tab.
Now you can see there will be button for “Copy HTML”. Just click on it code for adding google map on website will be copied and you can paste at your web-page source code. There is one more option to choose size of map, as default it will be selected as medium. You can change that as per your requirement.
Read More :
- Adobe Genuine Software Integrity Service – How to Fix?
- Malwarebytes for Mac Reviews of 2020 – Mac Antivirus Guide!
- Malwarebytes for Android Phone Review [ How can we use in Phone? ]
Wrapping it up
We try to get solution for your problems and always try to make best solutions. I hope you get what you are looking for and satisfied from these above instructions.